你可以使用 Gridea 写作,将文章同步到 GitHub ,最后通过 Cloudflare Pages 发布,从而免费搭建个人博客。
GitHub
Step1:登陆你的 GitHub 账号
打开官网,登录你的 GitHub 账号(如果没有,就注册一个 GitHub 账号)。

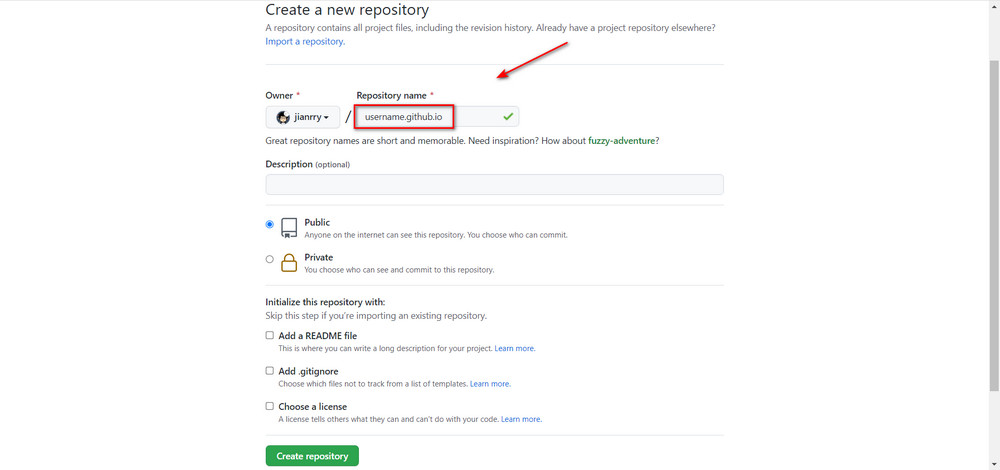
Step2:创建一个公开仓库
点击此处,创建一个新的公开仓库。

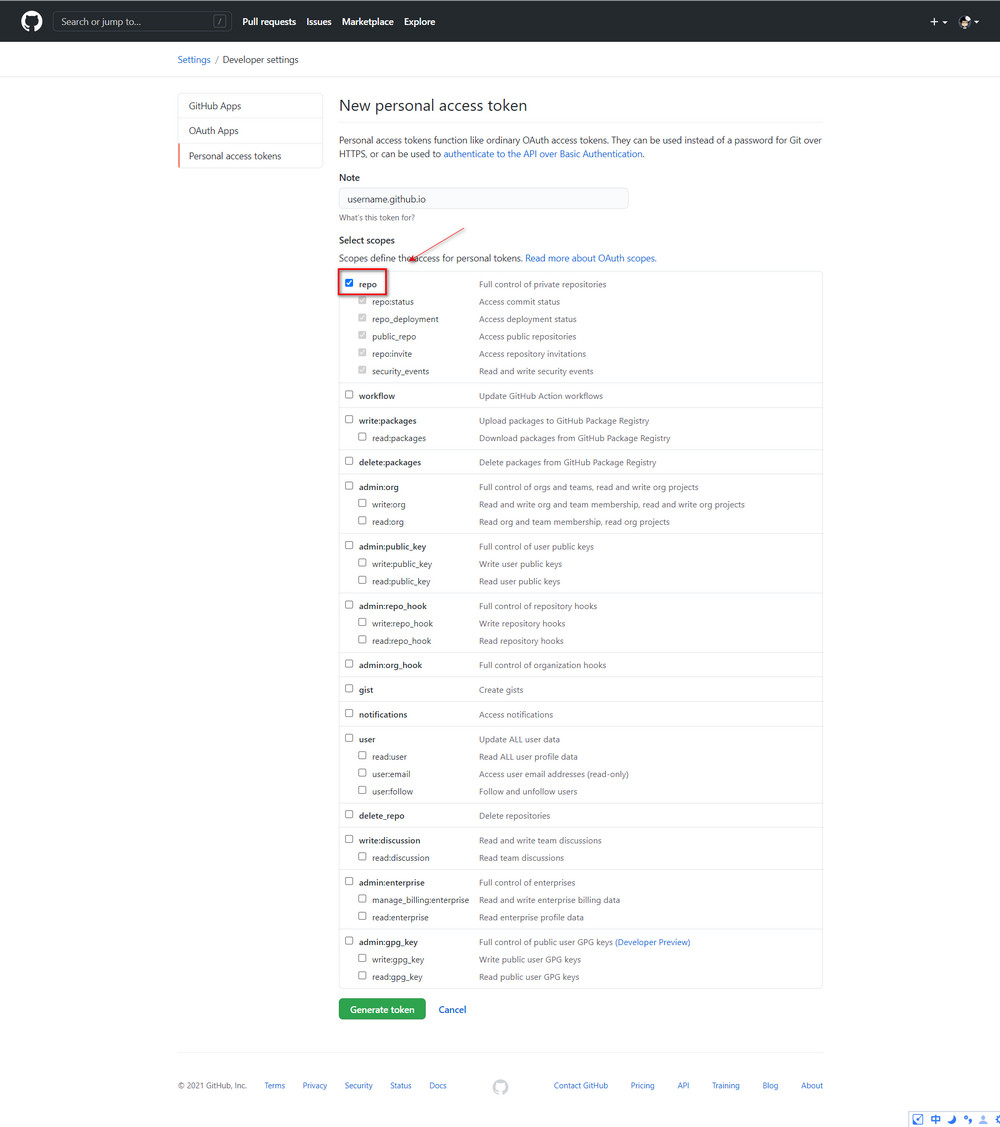
Step3: 申请一个 Token
点击此处,申请一个 Token 。

申请 Token 时,记得勾选上仓库相关的全部权限。
一旦 Token 生成后,建议立即保存,因为 Token 只显示一次。
Cloudflare Page
Step1:登陆你的 Cloudflare 账号
打开官网,登录你的 Cloudflare 账号(如果没有,就注册一个 Cloudflare 账号)。

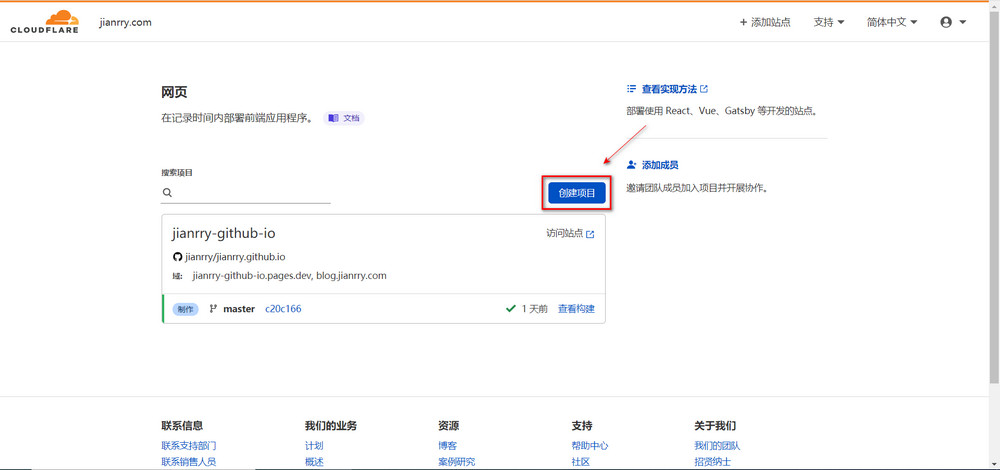
Step2:创建一个 Cloudflare Pages 项目
点击此处,创建一个 Cloudflare Pages 项目。

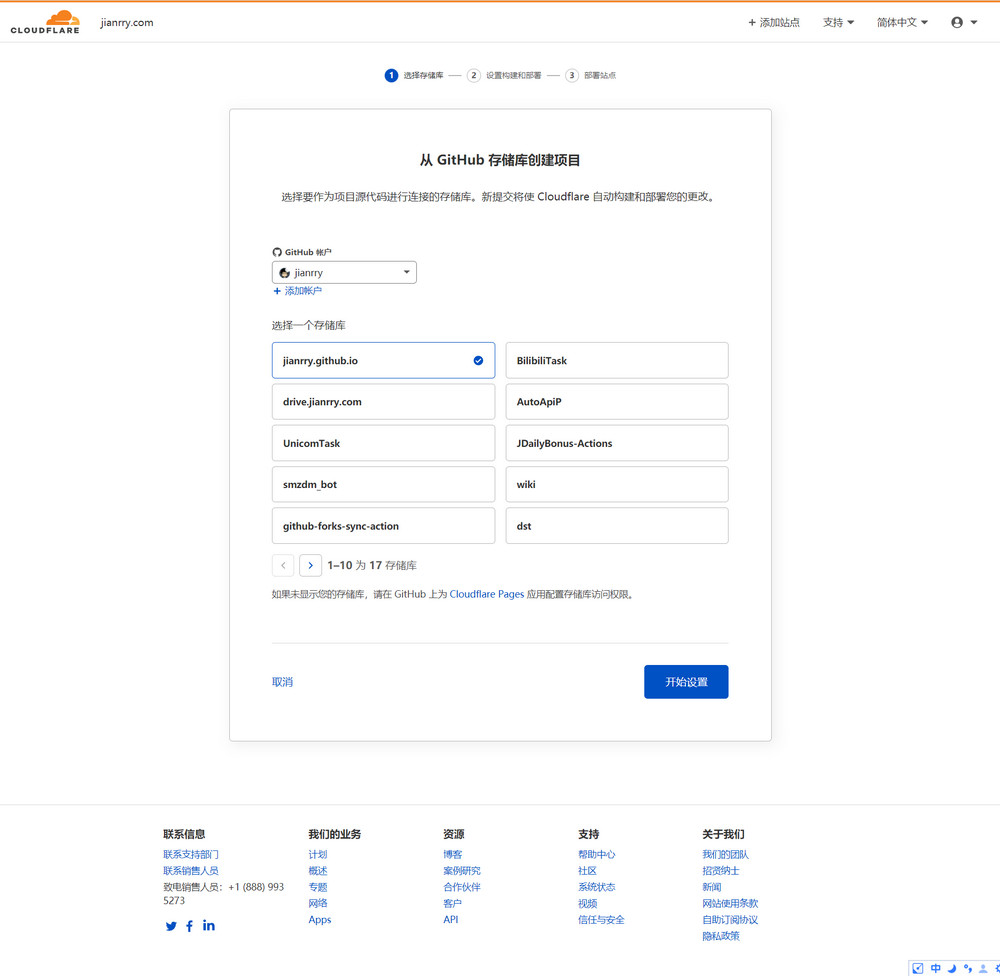
Step3:选择一个 GitHub 仓库
选择一个 GitHub 仓库,选中上文中的 GitHub 仓库。

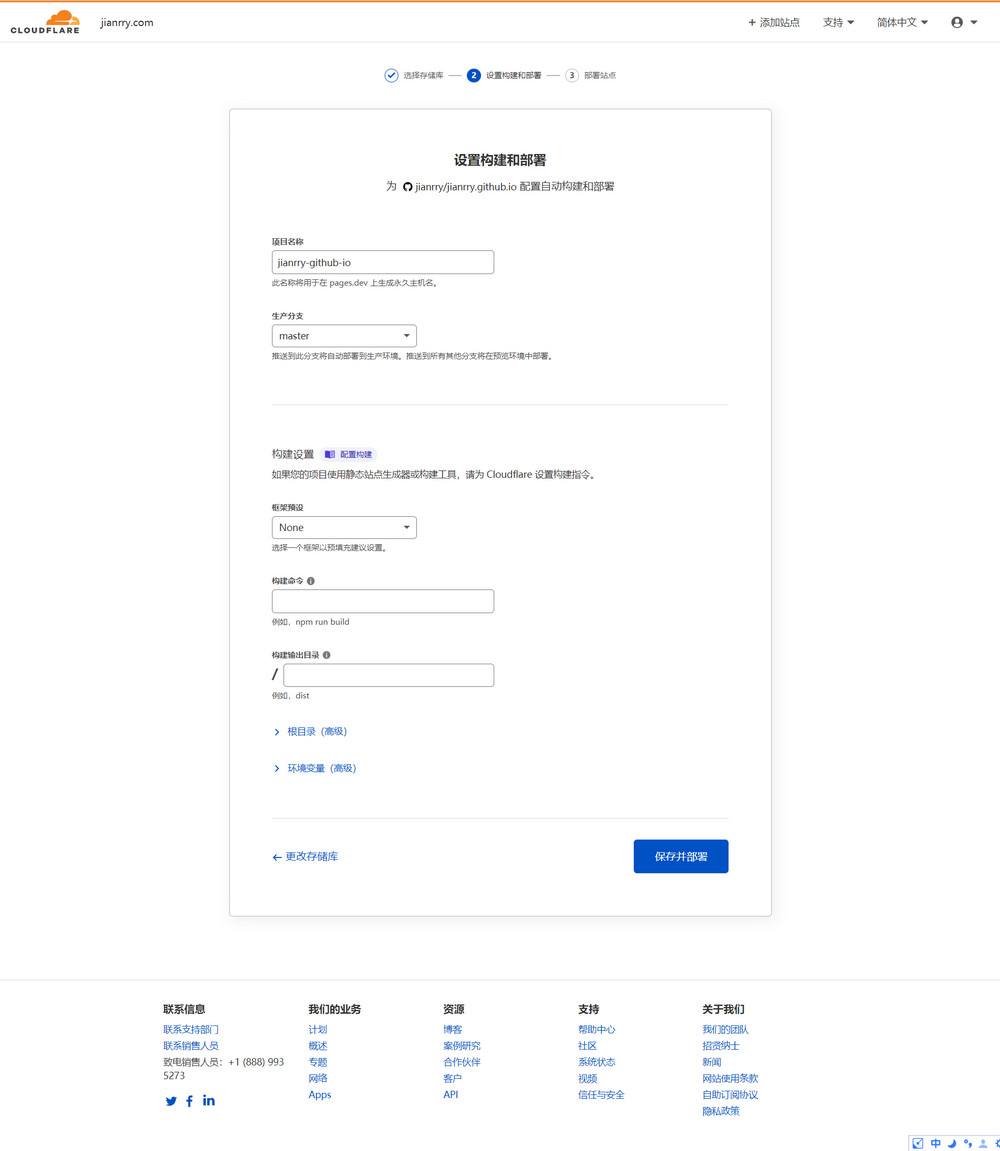
Step4:构建和部署
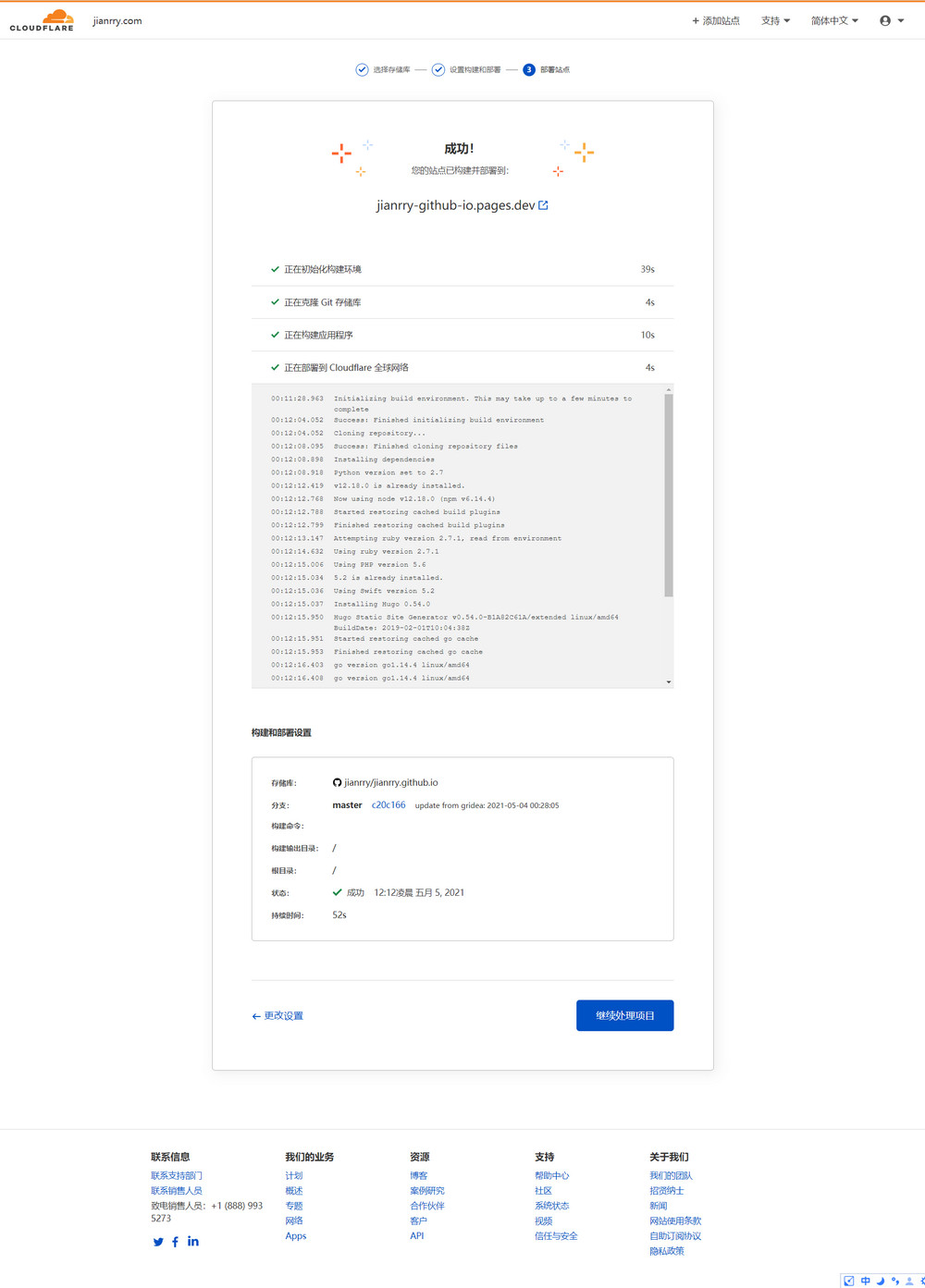
点击 "保存并部署" 按钮。

部署成功后,你可以通过 Cloudflare Page 的二级域名,访问你的博客。

Step5:自定义域名(可选)
你可以使用自己的域名,而不是 Cloudflare Page 的二级域名, 前提是你的域名使用的是 Cloudflare 的域名解析。
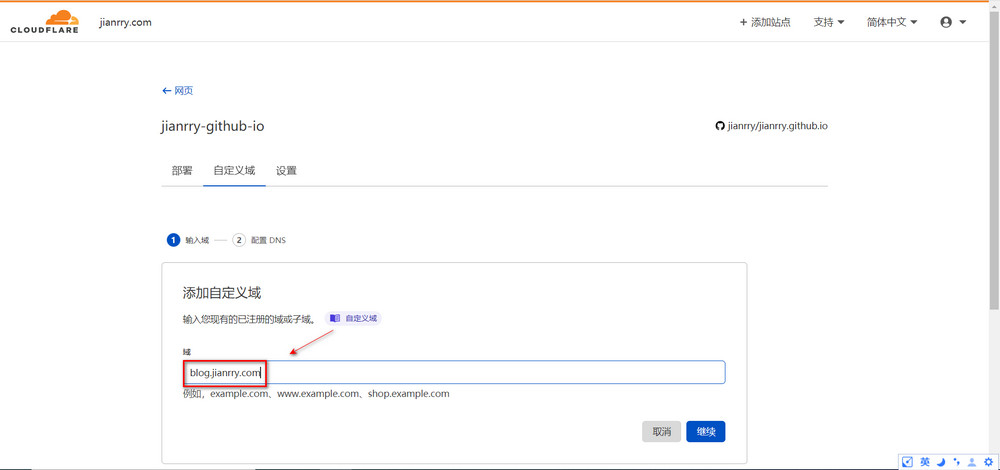
点击你创建的 Cloudflare Pages 项目,点击 "设置自定义域" 按钮。输入你想要设置的域名,点击 "继续" 按钮。

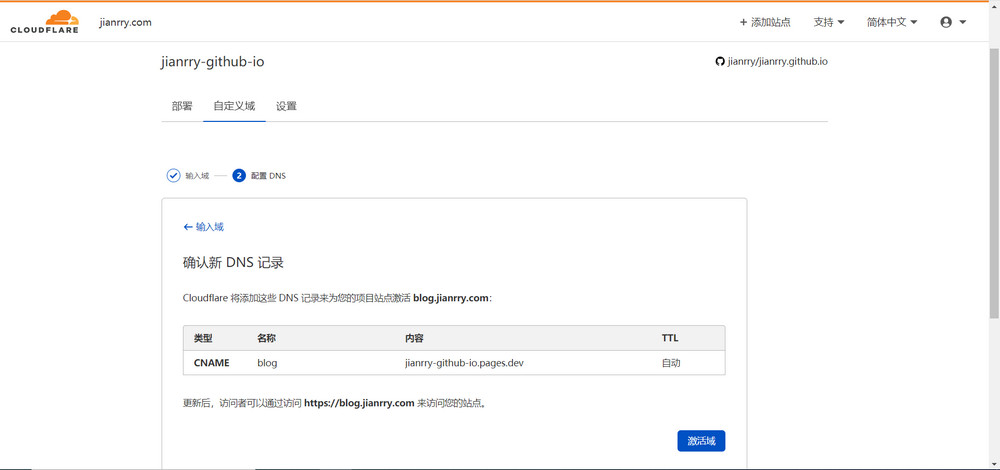
点击 "激活域" 按钮。

如果失败,就手动添加一条 上面图片中的 CNAME 记录,重新点击 "激活域" 按钮。
Gridea
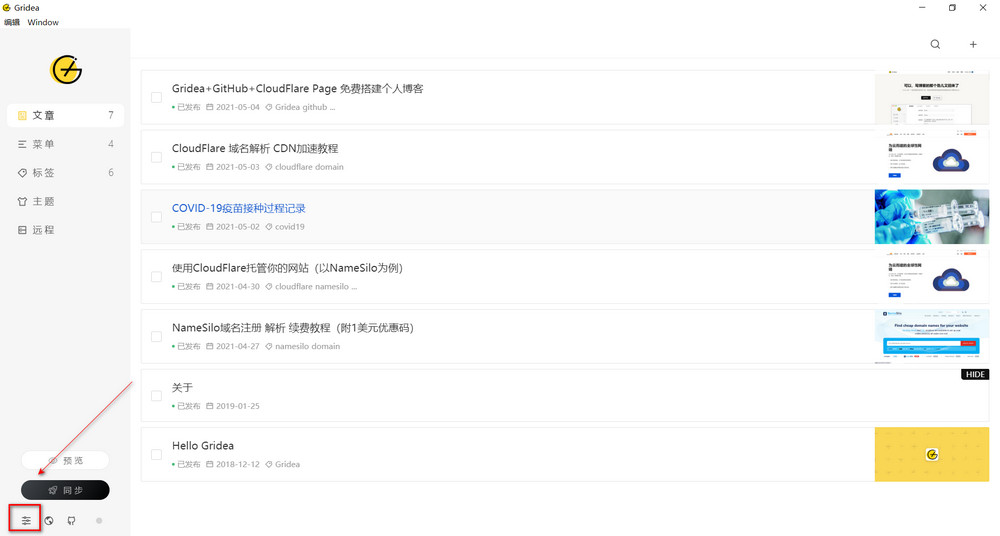
Step1:下载并安装 Gridea
打开官网,下载并安装对应平台的安装包。

Step2:配置远程链接
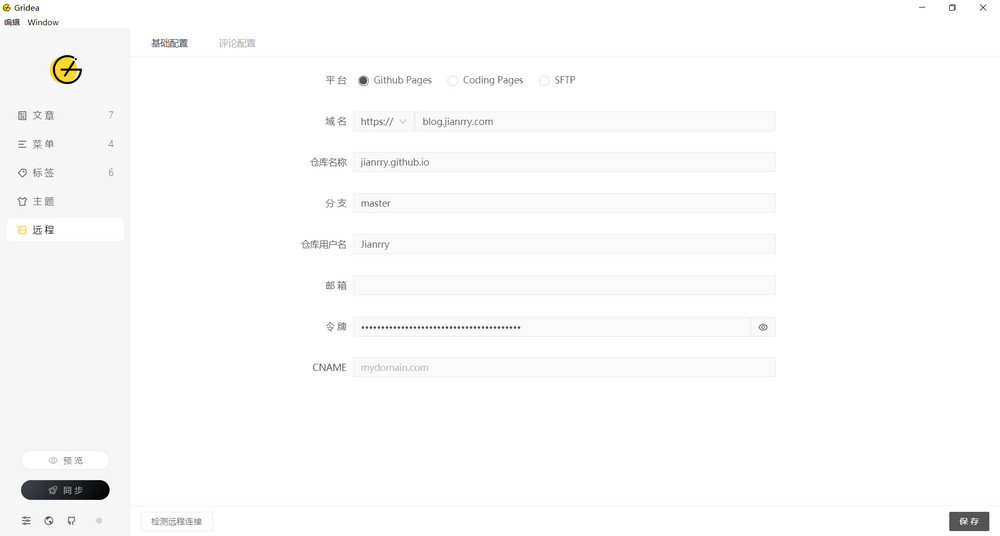
打开 "Gridea—远程—基础设置",填写你的配置信息,点击 "保存" 按钮。
点击 "检测远程连接" 按钮,检测你的配置信息是否有误。

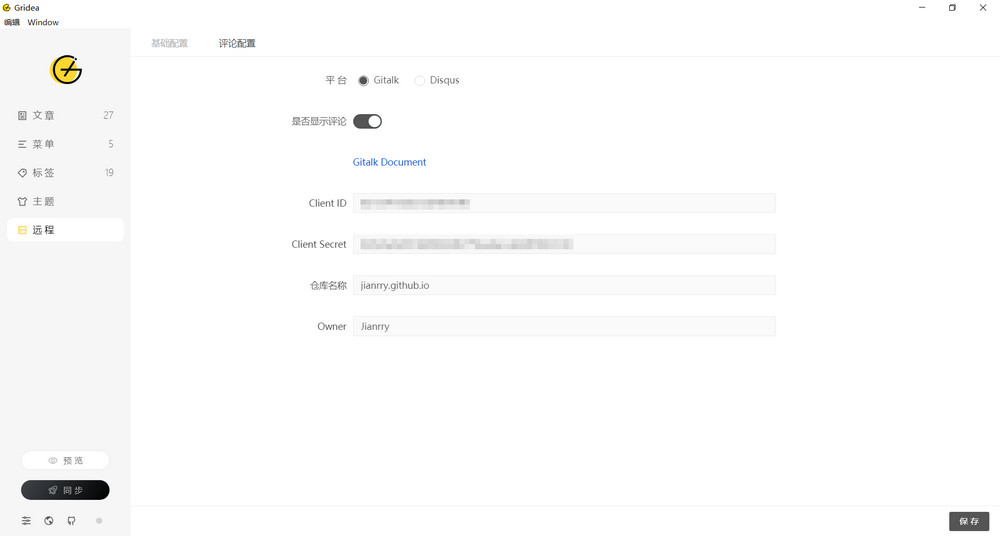
Step3:开启评论
打开 "Gridea—远程—评论设置",填写你的配置信息,点击 "保存" 按钮。

Step4:备份和还原
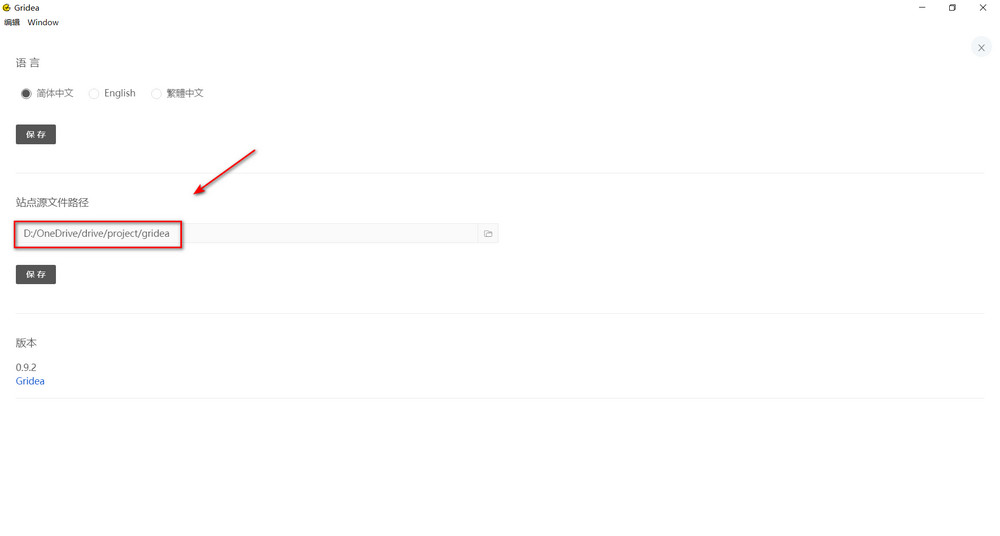
推荐将 站点源文件夹 上传到 OneDrive,实现跨平台同步。
迁移博客后,只需要重新选择 OneDrive 中的 站点源文件夹 即可。


Q & A
Q:检测远程链接成功,但同步错误
A:建议你下载并安装 Proxifier 或 Netch ,设置 Gridea 的代理,通过代理服务器同步。